Download Svg Border React Native - 115+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e68.blogspot.com/2021/04/svg-border-react-native-115-svg-cut-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border React Native - 115+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border React Native - 115+ SVG Cut File React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import svg files in your react native project the same way that you would in a web application. Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').

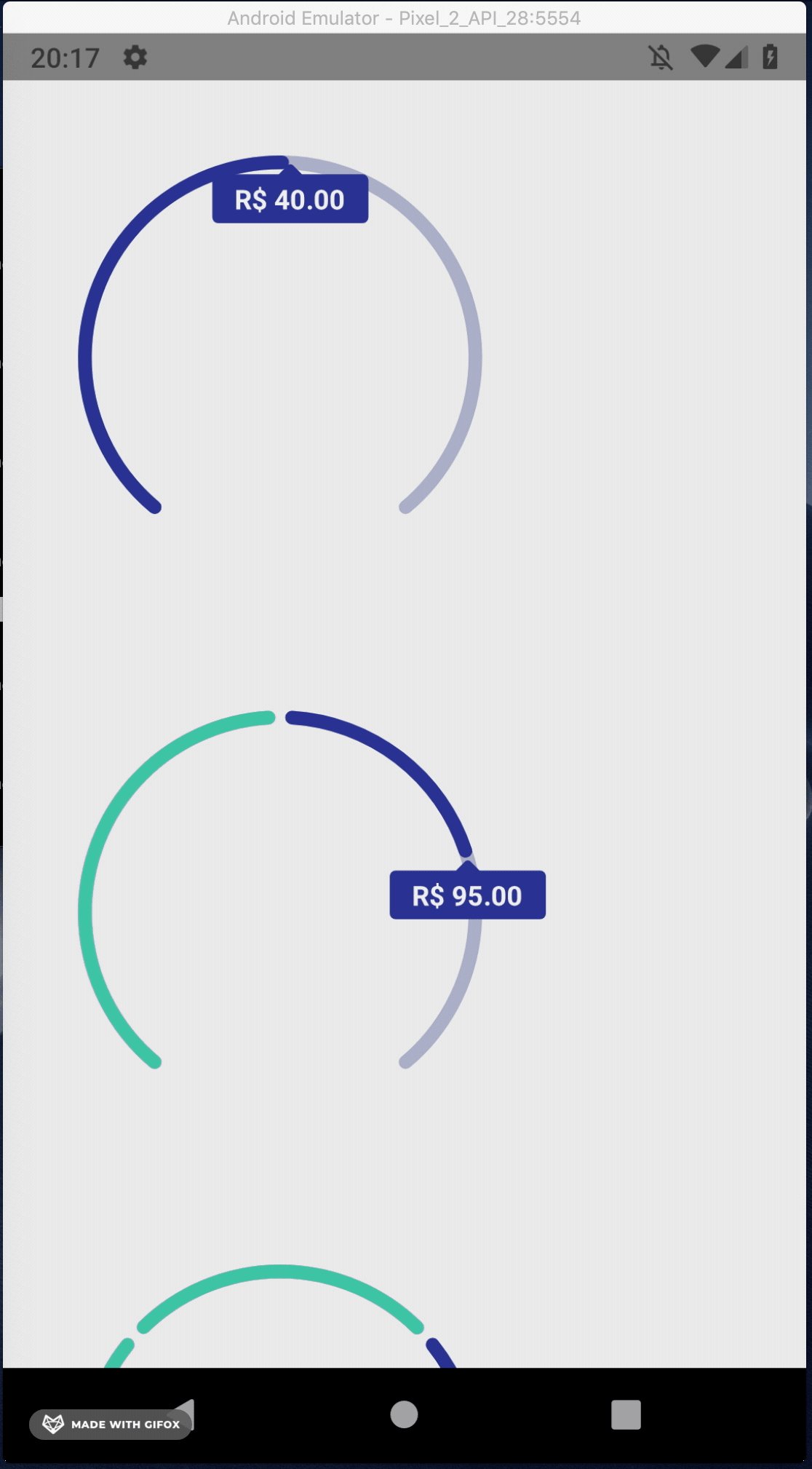
React-Native Border Style | Examples of React-Native ... from cdn.educba.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border React Native - 115+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Unlike the web, react native doesn't support svg out of the box. Let's see how to use them. The render method returns image component wrapped by root view component. React native border style refers to the property which helps in the styling of element's four borders. Using svg in your react native project makes your image assets low on size while increasing scaling performance. At first, we were using this library on the project i'm currently working on. Vector graphics is in fact the best way to provide great visualization and interaction combined. Want to read this story later? It exist on all platforms in some way or form, so it's just.
Svg Border React Native - 115+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Border React Native - 115+ SVG Cut File Create homeactivity class and implement render method. Let's see how to use them.
React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. SVG Cut Files
EXPO react-native-svg Error:- "Error while updating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. Import svg files in your react native project the same way that you would in a web application. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
native america indian symbol clipart in color 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
What does the`react-native` field in package.json file do ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just.
css - How to clip border in react-native application ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg files in your react native project the same way that you would in a web application. Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just.
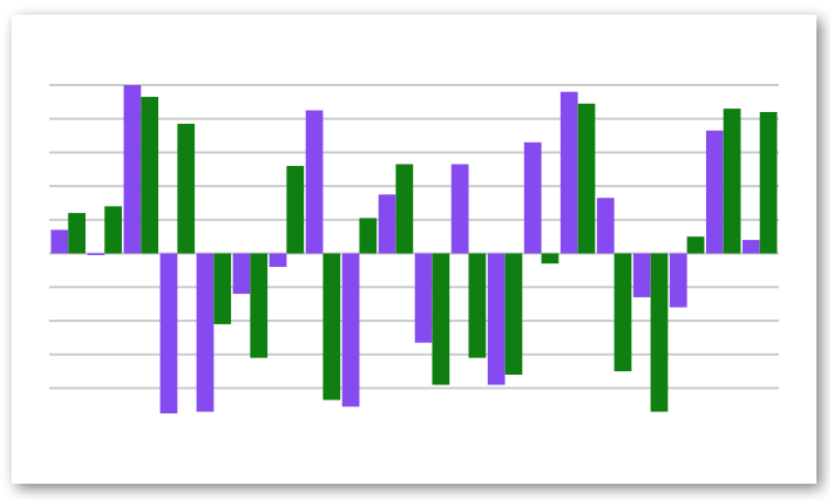
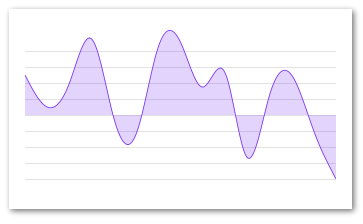
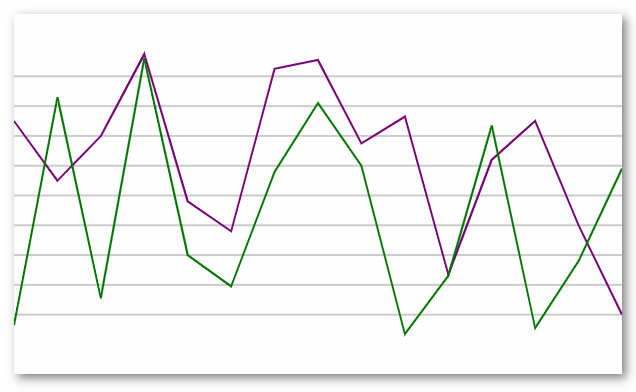
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
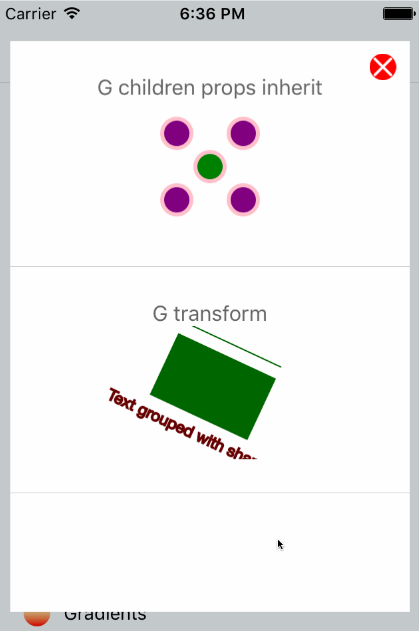
React Native Art SVG Library | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. Import react, { component } from 'react';
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj.
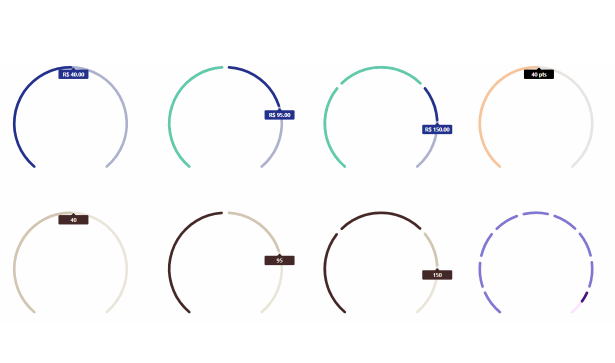
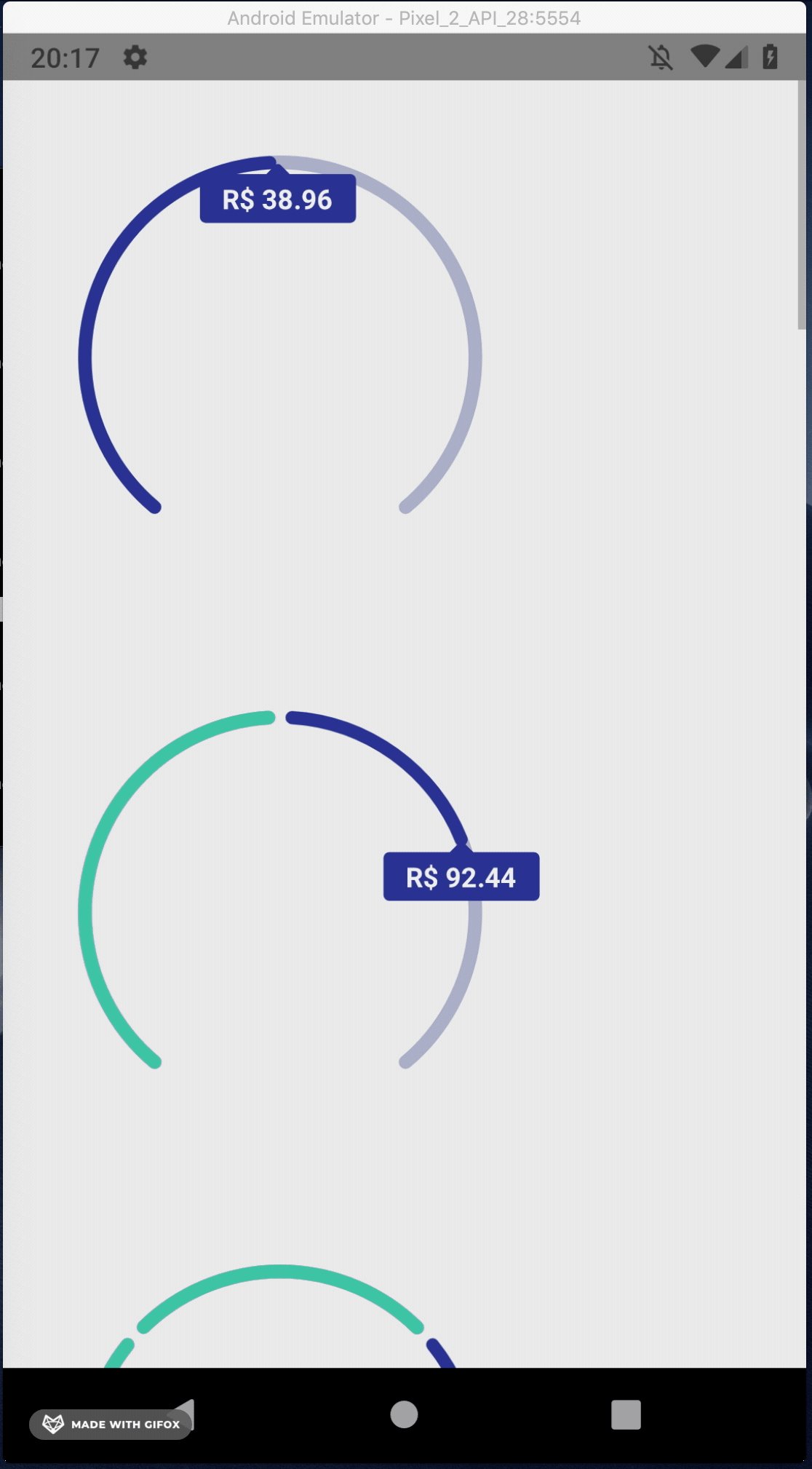
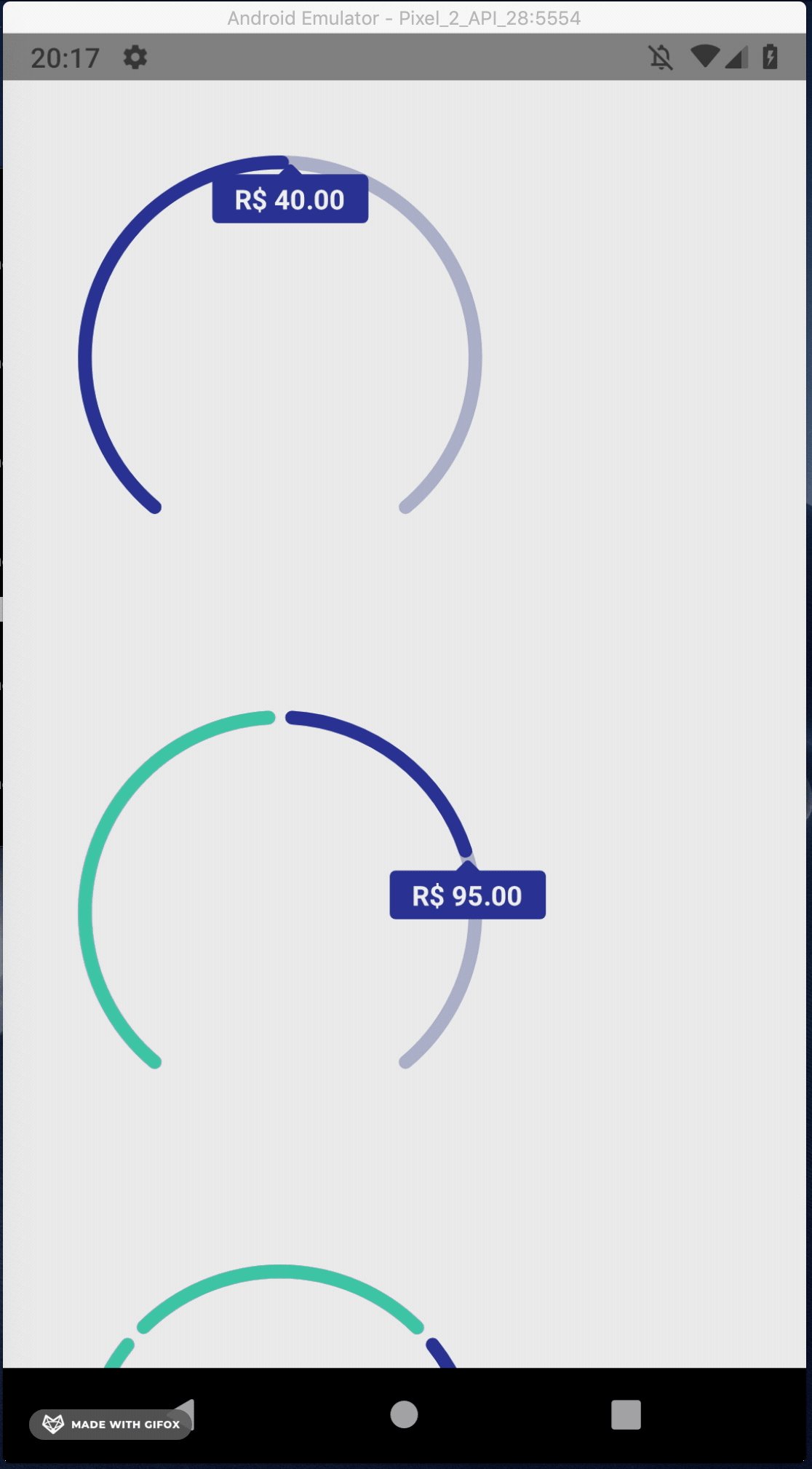
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). It exist on all platforms in some way or form, so it's just.
Beautiful SVG Charts For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. It exist on all platforms in some way or form, so it's just. Vector graphics is in fact the best way to provide great visualization and interaction combined.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg files in your react native project the same way that you would in a web application. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It exist on all platforms in some way or form, so it's just. Import svg files in your react native project the same way that you would in a web application. Import react, { component } from 'react';
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined.
Tried to register two views with the same name RNSVGPath ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg files in your react native project the same way that you would in a web application. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It exist on all platforms in some way or form, so it's just. Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj.
React Native Svg Charts Animation : Hot questions for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. It exist on all platforms in some way or form, so it's just.
react-native-svg-charts Areachart renders an extra bottom ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Import svg files in your react native project the same way that you would in a web application. React native border style refers to the property which helps in the styling of element's four borders.
React Native border radius makes outline | Coding Question for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import svg files in your react native project the same way that you would in a web application.
Native pattern border design Vector Image - 1986430 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; React native border style refers to the property which helps in the styling of element's four borders.
Text path rendering bug in react-native-svg · Issue #362 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders. Import svg files in your react native project the same way that you would in a web application.
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; It exist on all platforms in some way or form, so it's just.
react-native-svg-transformer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; It exist on all platforms in some way or form, so it's just. Vector graphics is in fact the best way to provide great visualization and interaction combined.
Download The implementation is provided by. Free SVG Cut Files
React Native SVG - React Native Logo PNG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It exist on all platforms in some way or form, so it's just. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react';
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
react-native-vector-icons 矢量图标的使用 - 简书 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It exist on all platforms in some way or form, so it's just. Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
How to use SVG in React Native | Noteworthy - The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react';
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react';
javascript - react-native paper button vector-icons float ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Import react, { component } from 'react'; It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
css - How to clip border in react-native application ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined.
React native border style refers to the property which helps in the styling of element's four borders. Open your project in xcode and drag the rnsvg.xcodeproj.
React Native Logo Svg, HD Png Download - vhv for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Open your project in xcode and drag the rnsvg.xcodeproj. It exist on all platforms in some way or form, so it's just. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj.
React Native Show Border Around Image Component Android ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; It exist on all platforms in some way or form, so it's just. Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react';
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It exist on all platforms in some way or form, so it's just. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react';
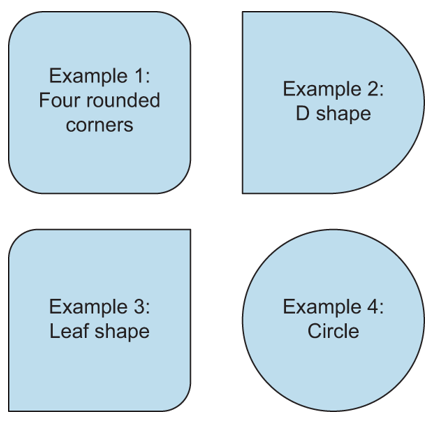
React-Native Border Style | Examples of React-Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Open your project in xcode and drag the rnsvg.xcodeproj.
React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React Native Svg Charts Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react'; It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders.
react-native-svg-transformer not working with expo - react ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react';
React Native Svg Animated Circle - react-native-circular ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. React native border style refers to the property which helps in the styling of element's four borders. Open your project in xcode and drag the rnsvg.xcodeproj.
Import react, { component } from 'react'; Open your project in xcode and drag the rnsvg.xcodeproj.
React Native Svg Charts Animation : Hot questions for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Open your project in xcode and drag the rnsvg.xcodeproj. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. It exist on all platforms in some way or form, so it's just.
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. It exist on all platforms in some way or form, so it's just. Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react';
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. It exist on all platforms in some way or form, so it's just. Import react, { component } from 'react';
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders.
Charts in React Native with React-Native-SVG and D3.js ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue'). React native border style refers to the property which helps in the styling of element's four borders. Import react, { component } from 'react'; Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined.
Open your project in xcode and drag the rnsvg.xcodeproj. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
A simple example app that shows how you can use SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
React native border style refers to the property which helps in the styling of element's four borders. Open your project in xcode and drag the rnsvg.xcodeproj. Import react, { component } from 'react'; Vector graphics is in fact the best way to provide great visualization and interaction combined. I've tried using border and shadow{color, radius, opacity, offset}, but haven't just updating this answer for later versions of reactnative (note the usage of 'styles.bigblue').
Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders.
React Native Vẽ biểu đồ SVG bằng react-native-svg và D3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It exist on all platforms in some way or form, so it's just. React native border style refers to the property which helps in the styling of element's four borders. Vector graphics is in fact the best way to provide great visualization and interaction combined. Import react, { component } from 'react'; Open your project in xcode and drag the rnsvg.xcodeproj.
Open your project in xcode and drag the rnsvg.xcodeproj. React native border style refers to the property which helps in the styling of element's four borders.
